环境:
Github pages、Jekyll 框架
不选择 hexo 的原因:
上传和新建博客十分麻烦,而且容易崩溃(个人观点)
安装的依赖太多了,搞得我有点强迫症
使用 Jekyll 的原因:
确实挺好用的
比较容易上手,可以说是直接上传博客就行,不用什么依赖的配置
搭建:
思路:
整体搭建的思路大致上分为三个环节:
1、找到自己喜欢的主题;
2、clone 到本地;
3、修改配置,上传到自己的 Github pages;
动手搭建:
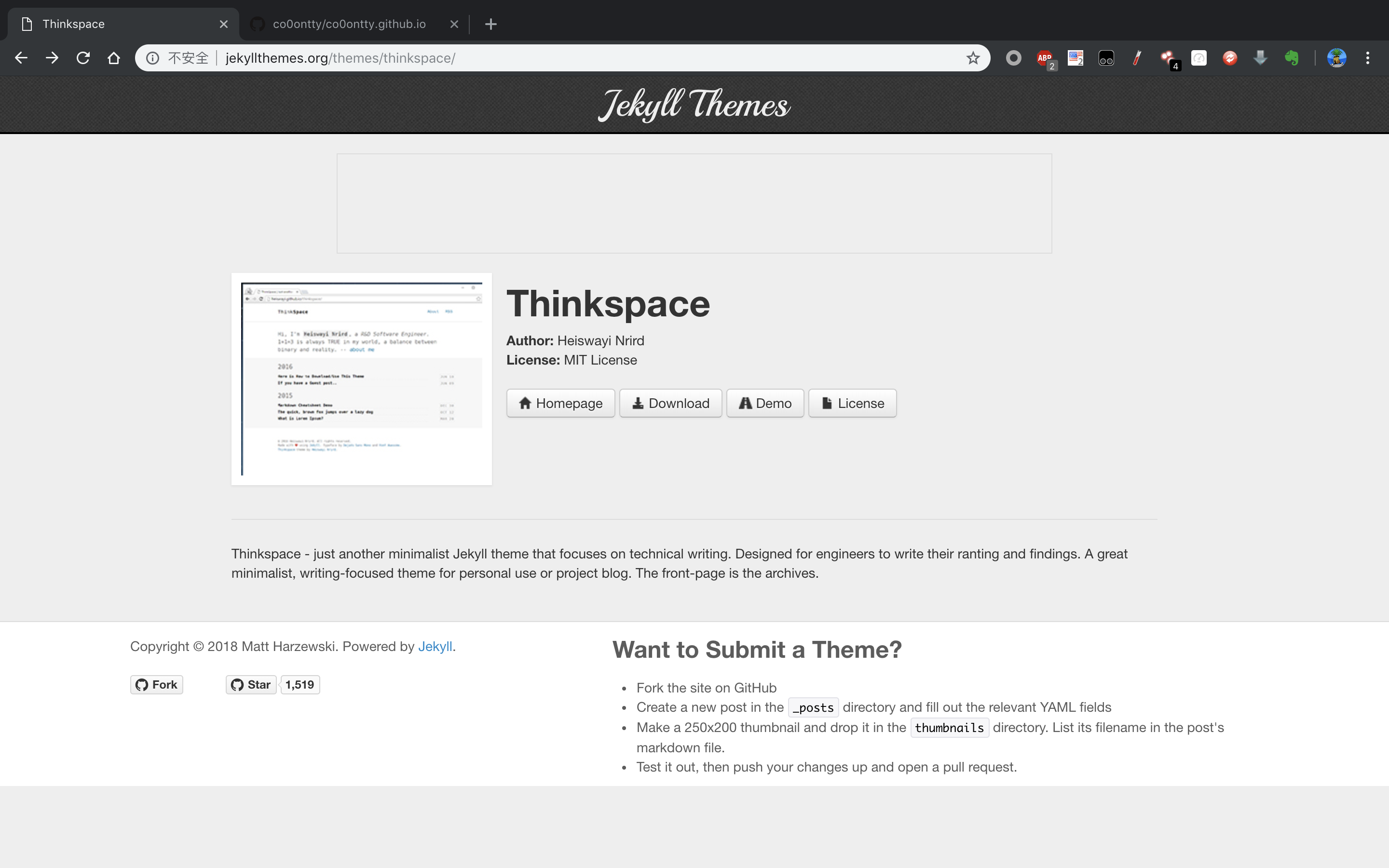
1、在 Jekyll 官网( http://jekyllthemes.org/ )找到自己喜欢的主题
2、点击自己喜欢的主题,选择 homepage

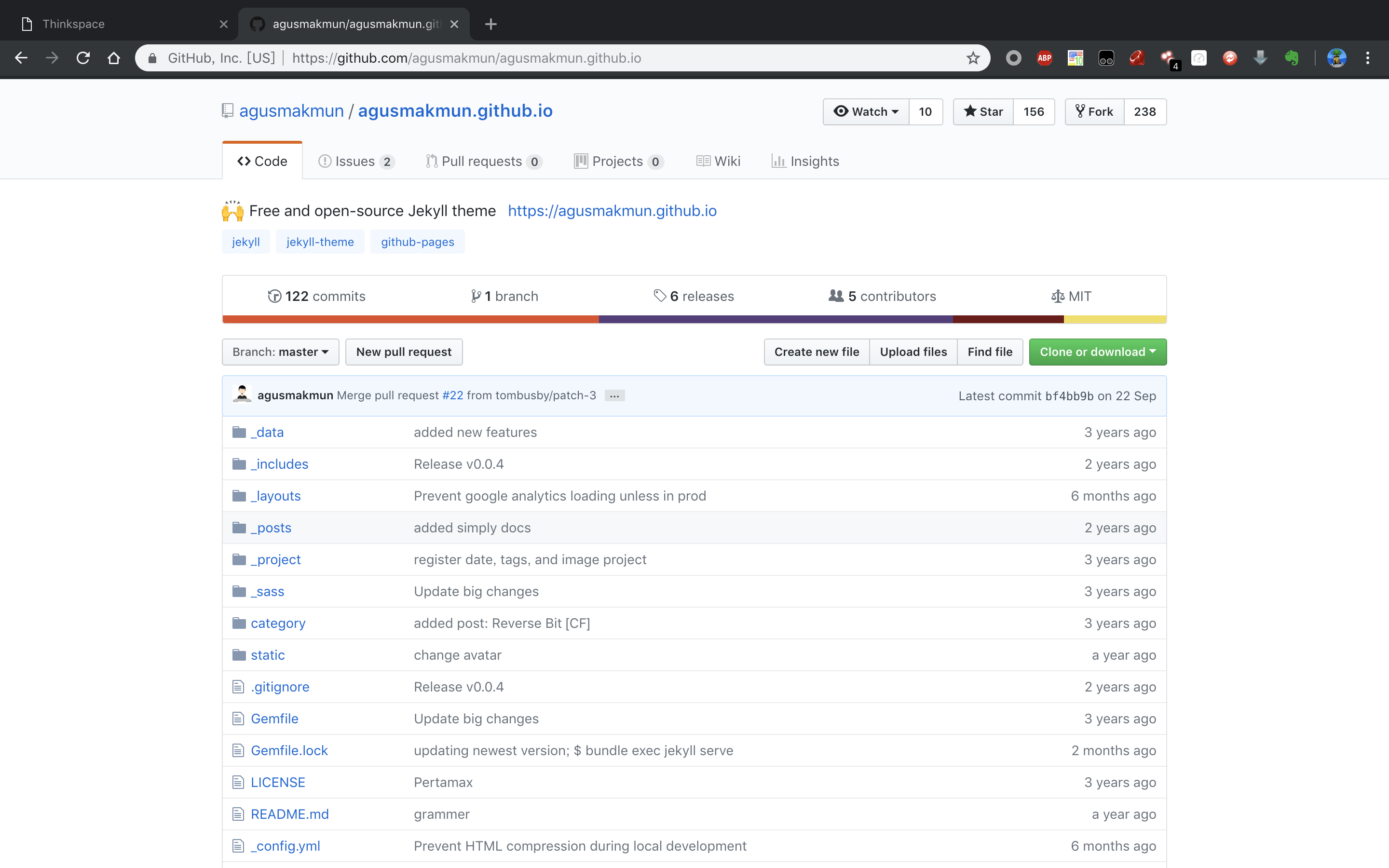
3、在该主题的 Git 项目中可以选择使用 git clone 保存到本地或者直接在右上角点击 fork 复制到自己的 Git 中(在这里我选择的是直接 fork)

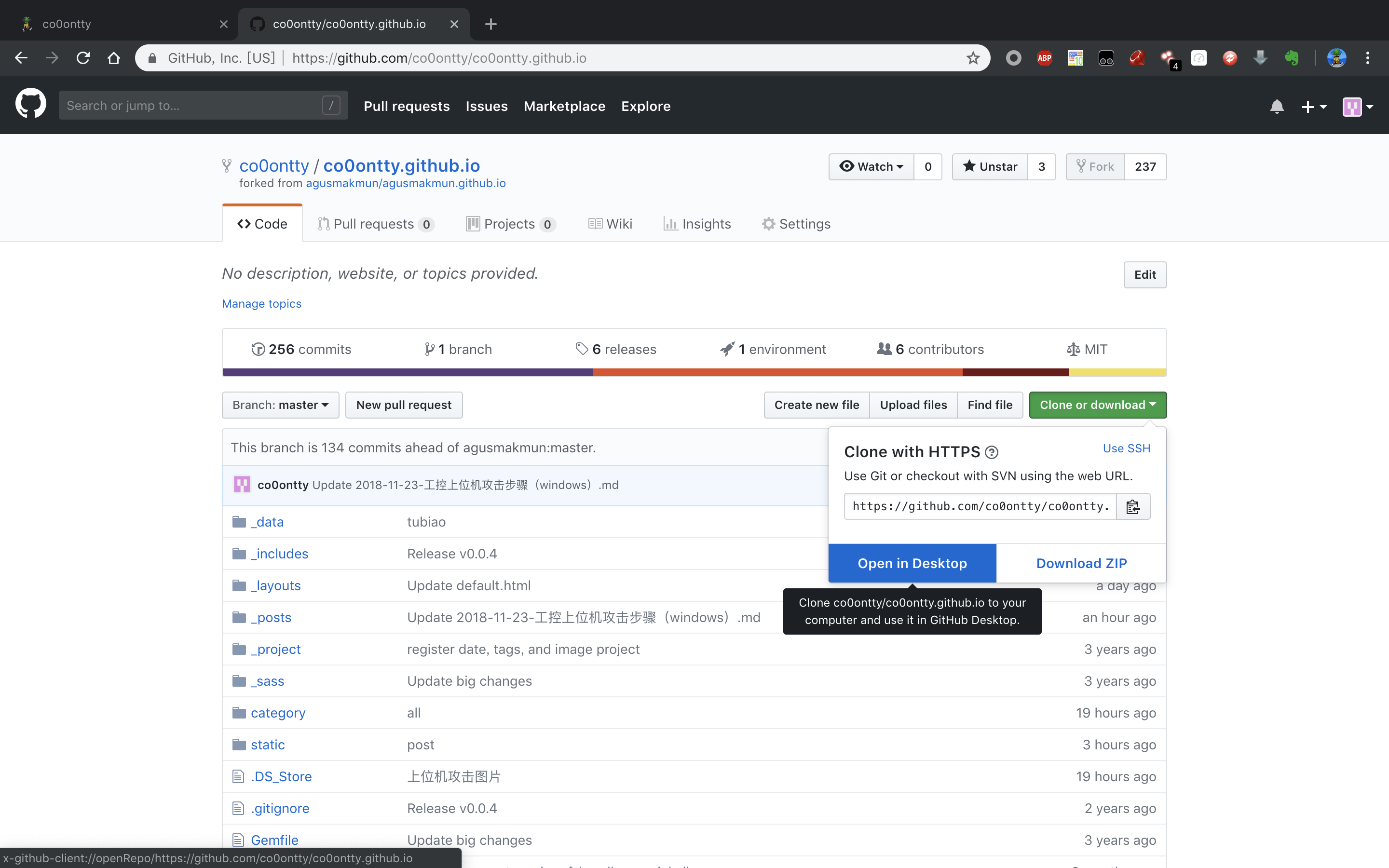
4、回到自己的 Git 库中,选择右侧的 clone or download,选择 open in desktop

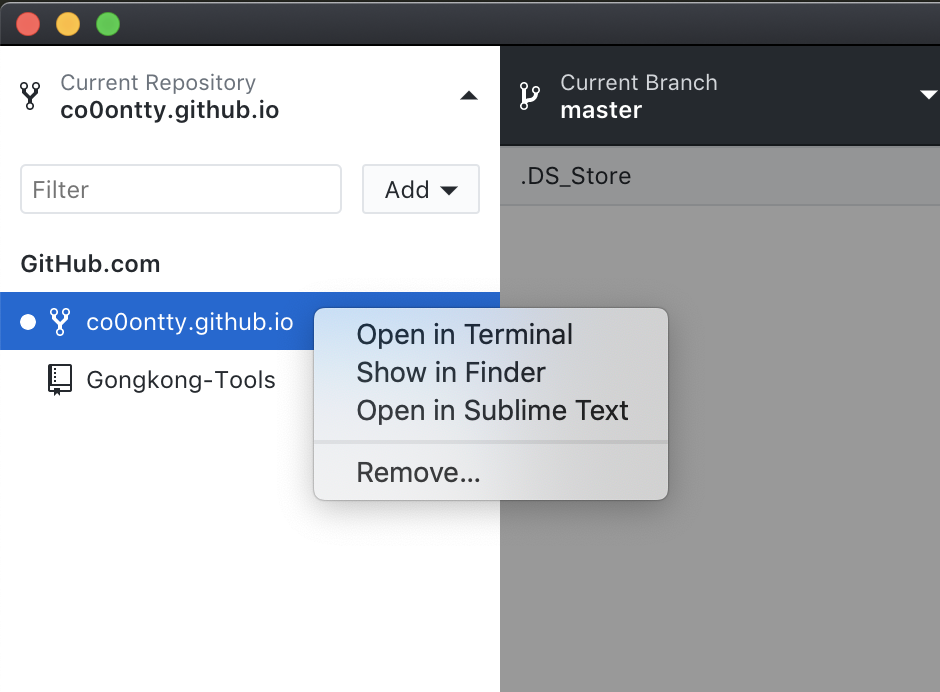
5、在 Github 的桌面端将会打开一个窗口,在左侧选择你的博客项目,右键选择 open in Finder 即可在本地编辑博客

至此博客已经搭建完成,可以使用 yourname.github.io 访问你的博客(初次配置可能会有一段时间的缓冲,请耐心等待)
个性化修改
发布博客
1、在博客的本地文件中找到_posts 文件夹,新建 MarkDown 文件,命名格式为 2018-11-25-博客搭建教程(根据不同的主题可能会存在偏差,详细的命名规则可以参照项目原始文件夹中的命名规则)
2、当你编辑好并保存一个新的博客以后,github 的桌面客户端中便会显示出文件的变化,在左下角对变化的文件作出说明后依次点击左下角的 commit to master 和右上角的 Push origin 即可上传到 git 库中
3、博客中的图片全部保存在 static 文件夹中
更改配置信息
更改配置信息需要具有一定的 HTML 功底
基本的信息可以通过修改本地项目文件夹中的_config.yml 和_layouts 文件夹来修改
网站中的图标也可以在 /assets/img 文件夹中通过替换来实现个性化修改
评论系统
Jekyll 中默认使用的 disqus 评论功能在天朝被和谐,无奈只好使用第三方评论系统
棒子的来必力评论系统。
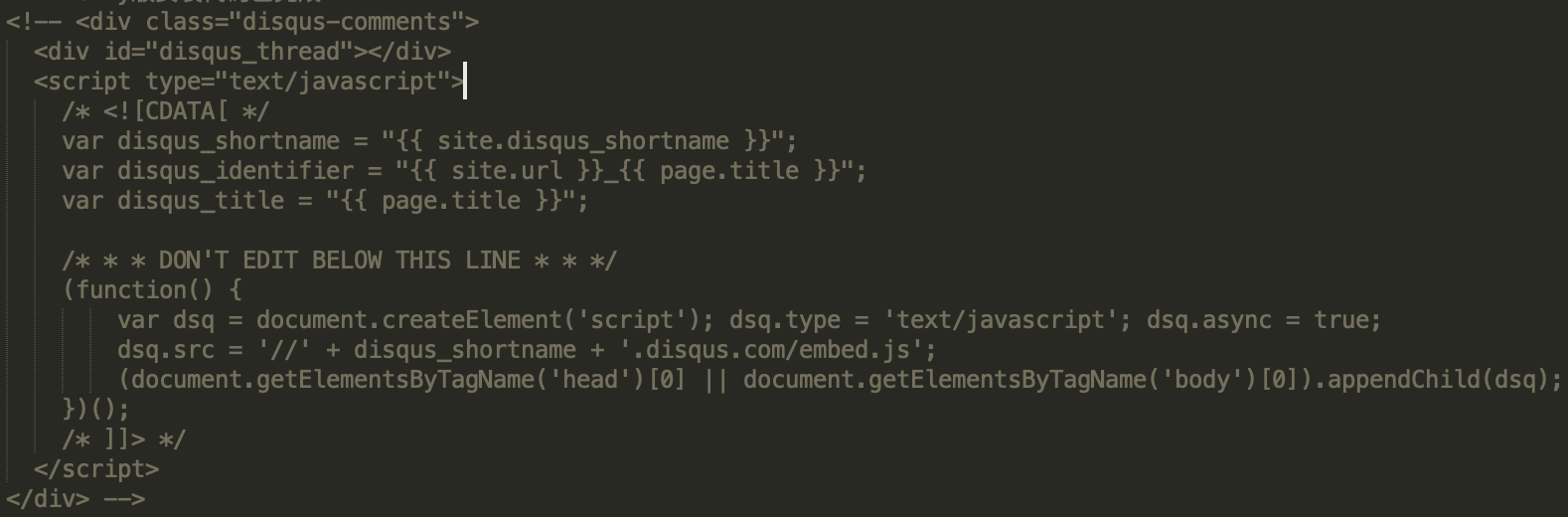
打开_layouts 文件夹下的 post.html
注释掉最下方的 disqus-comments 部分

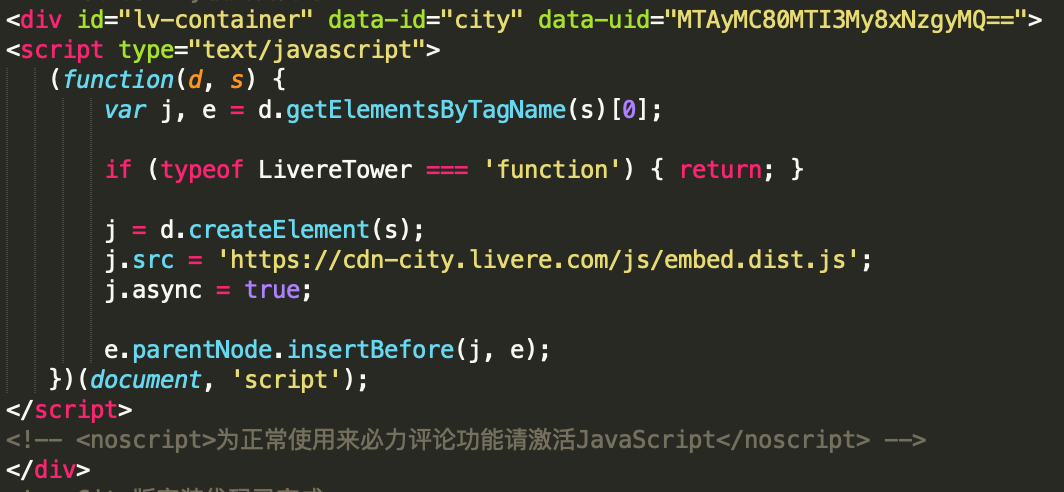
添加来必力提供的代码

这样便可使用来必力的评论功能了
Gitment
详细配置方式参考:https://blog.csdn.net/qq_42595443/article/details/82466442 注意的是 owner 需要修改为你 github 的 Id 这里默认使用博客的名字
网站访问人数统计
参考文章:https://sunbossrs.github.io/2019/01/11/Self_WebsiteTotal.html